フォント(文字)のことは
深入りすると専門的になりすぎるので書かない(書けない・笑)のですが、
デザイナーにとってはあまりに基本的すぎるけど、
一般的にはあまり意識されていないのではないかな、と思うことをエントリーします。
♦ 昔はフォントのデザインが変わるから混在させなかった
特にDTP(Desktop publishing、デスクトップパブリッシング)の時代になってから、
全角の英数字(アルファベットと数字)と
半角の英数字のテキストデータの違いを明確にしていました。
案件次第ですが、
テキストデータに英数字が全角、もしくは混在していると
半角に直してもらうか、こちらで打ち直すかをするのです。
(打ち直しは間違いの元だったので嫌がりました。笑)
昔の日本語フォントでは全角と半角で英数字のデザインが変わってしまい、
混ざると見た目がバラバラになってしまったのです。
また、その当時は日本語フォントの英数字はあまり美しくなかったのもあり、
英数字を日本語フォントで使うことが少なかった理由の一つです。
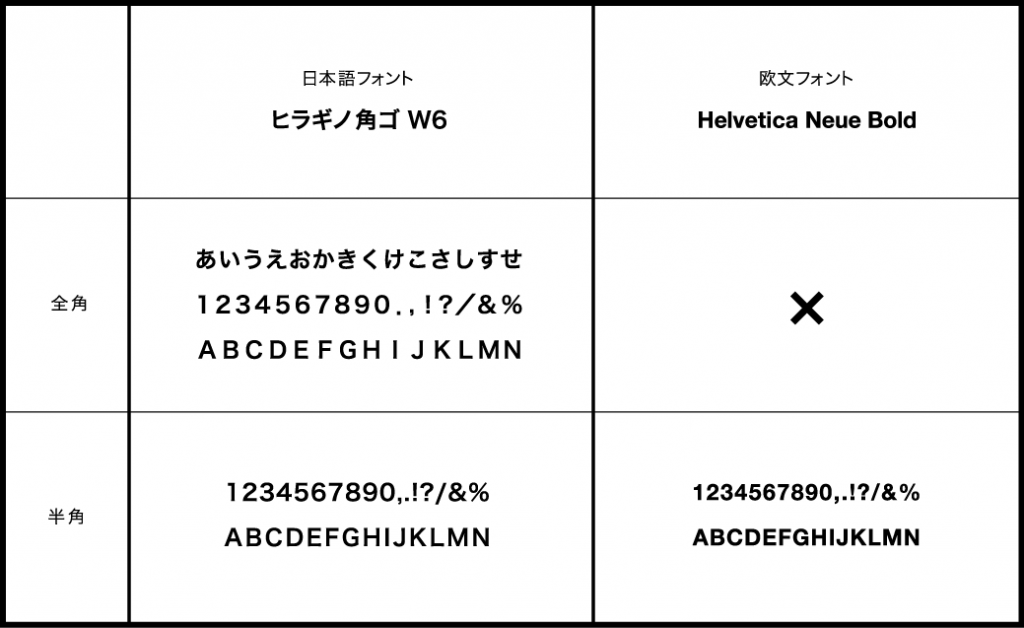
現在では全角と半角で英数字の見た目が変わるのは解消されましたが、
文字と文字との間隔が変わってしまうので、今も混在を好みません。(笑)
*macの基本フォントから(Illustrator CS6)

クリックすると大きくなります。
デザインマメ情報ですが、
昔は文字と文字の間(字間)の調整を
組版(文字を文章に組むこと)の職人さんがやっていたのを
今ではデザイナーがやるようになっています。
(要は昔に比べデザイナーの仕事が増えたのです。。。)
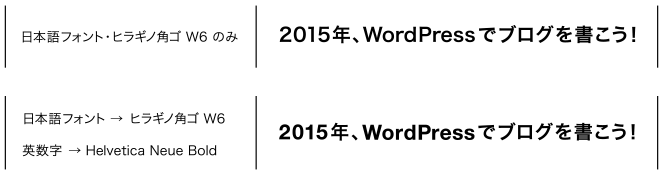
♦ 欧文フォントと日本語フォントを使い分ける
さて、ここがポイントです。(笑)
デザイナーにとって英数字と日本語ではフォントを使い分けるのが一般的です。
フォントは、それぞれ専門にデザインされているのですから、
それぞれを使用した方が(基本的には)美しいという理由からです。
ホントは考え方次第なのですが、ここではざっくり言い切ります。
その辺りをちょっと意識すると、それっぽく見える、、、かも?(笑)
■ イメージ
ま、細かいことですが、
(実際には調整する箇所は他にもありますが、細かい話は主旨として必要ないので割愛します)、
そういう部分がプロにとっては普通なことになっています。
テクニックは、、、こちらも細かいので省きます^^;
どの職種でも、こういった専門的な細かい配慮は
当然いろいろあるんだと思います。
グラフィックデザイン業界の常識だけど、
でも、一般にはあまり知られていなさそうなフォントの使い分けを
ネタに書いてみました。
今日も来てくれてありがとうございます^^
それではまた!
*** 今日の雑談 ***
週末にかけてお天気が下り坂のようですが、
花散らしの雨になりそうですね。